css字体颜色,下面是对p标签使用:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17<style type="text/css">
/*p标签样式*/
p {
text-align: center; /*居中*/
padding-top:20px; /*距离顶部300px*/
font-size: 10px; /*字体大小*/
color: purple; /*字体颜色*/
font-family: SimSun ; /*设置字体为华文彩云*/
}
</style>
<table>
<p>显示中文 or not?</p>
<tr>
<td><span class="barcode">*TEST BARCODE*</span></td>
<td class="right"><img class="logo" src="logo.png" alt="logo"></td>
</tr>
</table>
HTML边距设置之padding和margin
在CSS中margin是指从自身边框到另一个容器边框之间的距离,就是容器外距离。在CSS中padding是指自身边框到自身内部另一个容器边框之间的距离,就是容器内距离。
下面讲解 padding和margin常用的用法
一、padding
1、语法结构
(1)padding-left:10px; 左内边距
(2)padding-right:10px; 右内边距
(3)padding-top:10px; 上内边距
(4)padding-bottom:10px; 下内边距
(5)padding:10px; 四边统一内边距
(6)padding:10px 20px; 上下、左右内边距
(7)padding:10px 20px 30px; 上、左右、下内边距
(8)padding:10px 20px 30px 40px; 上、右、下、左内边距
2、可能取的值
(1)length 规定具体单位记的内边距长度
(2)% 基于父元素的宽度的内边距的长度
(3)auto 浏览器计算内边距
(4)inherit 规定应该从父元素继承内边距
3、浏览器兼容问题
(1)所有浏览器都支持padding属性
(2)任何版本IE都不支持属性值“inherit”
二、margin
1、语法结构
(1)margin-left:10px; 左外边距
(2)margin-right:10px; 右外边距
(3)margin-top:10px; 上外边距
(4)margin-bottom:10px; 下外边距
(5)margin:10px; 四边统一外边距
(6)margin:10px 20px; 上下、左右外边距
(7)margin:10px 20px 30px; 上、左右、下外边距
(8)margin:10px 20px 30px 40px; 上、右、下、左外边距
2、可能取的值
(1)length 规定具体单位记的外边距长度
(2)% 基于父元素的宽度的外边距的长度
(3)auto 浏览器计算外边距
(4)inherit 规定应该从父元素继承外边距
3、浏览器兼容问题
(1)所有浏览器都支持margin属性
(2)任何版本IE都不支持属性值“inherit”
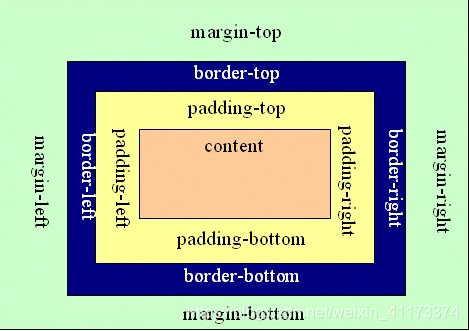
margin和padding的区别用图表示为:

参考文献 -> 边距问题可以参考:HTML边距设置之padding和margin